拡張子WebP(ウェッピー)の写真
ほぼすべてのブラウザが対応!

写真の拡張子WebP(ウェッピー)は、なかなか聞きなれない言葉かもしれません。
こちらの拡張子は、jpegやpngと同じ写真の拡張子の仲間で、
Googleが開発した非常に軽い写真の拡張子(規格)
と思って頂ければ問題ありません。
Webpの特徴としてpngファイルのように背景透過できることや、gifファイル(アニメーション)にも対応しています。
実際にどの程度軽くなるかと言えばファイルにもよりますが、おおよそ30%前後は軽量化できます。
この記事では、軽い拡張子Webpについて紹介します。
目次
1.はじめに
なぜ軽い写真が求められているかと言えば、ユーザーの利便性に繋がるためです。
写真が重いとホームページにアクセスしたときに表示までに時間がかかったりしてユーザーを待たせることになり、機会損失やSEO評価下落に繋がります。
自身のホームページの表示速度を確認してみたい方はこちらの記事を参考にしてください。
速度改善方法>>
2.拡張子Webp対応ブラウザ状況
拡張子Webpの写真は最近できたものではないのですが(初版2010年)
古いWebブラウザ(Internet Exproler・Safariのバージョンが古い物)では非対応のため写真の拡張子をWebpで一本化することは難しい側面がありました。
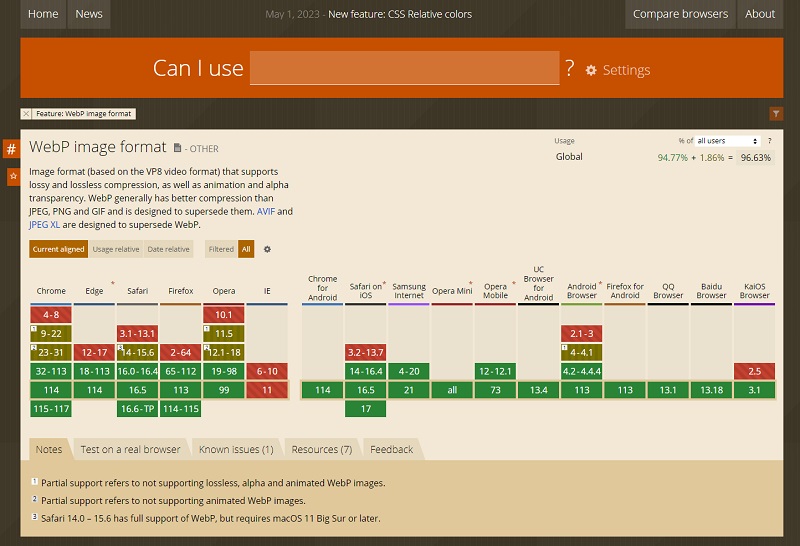
以下の写真は拡張子Webpの
対応状況です(2023/5/1時点)

(https://caniuse.com/webp より引用)
主要ブラウザではすでに実装されている状況で、
古いブラウザを好んで使うユーザーを意識しなければWebpを使用しても問題ありません。
3.引き続き古いブラウザでも対応させたい場合
古いブラウザであっても対応させたい場合
従来からの手法になりますが、
Webpで表示できる場合はWebp、
↓↓↓
表示できない場合は従来型のjpegやpngに差し替える
という方法がオススメになります。
根本的には、jpegやpngなどの元画像とWebp画像の2つを用意する必要が出てしまいますが、
WordPressを使用しているユーザーは、その手間を省いてくれる便利なプラグインも存在します。
過去の記事で紹介していますので参考にして頂けますと幸いです。
Webpに変換&ブラウザに合わせて自動置き換えプラグイン>>

4.まとめ
ネットユーザーは膨大な情報で溢れたインターネットから必要な情報を短時間で手に入れるために非常にセッカチです。
機会損失を起こさないために、サイトの軽量化として拡張子Webpの写真を導入してみてはいかがでしょうか?
以上みなさまの参考になりましたら幸いです。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案
#ホームページ制作 #ホームページ制作名古屋 #SEO対策





