WordPress 重い場合の速度改善方法-写真編

サイトめちゃくちゃ重い!!
携帯の回線が悪いのかな?
ページそのものが重いのかな?
なんていう疑問を持ったことあるのではないでしょうか?
この記事では、
ページそのものが重い場合の
手軽にできる改善策(画像)を紹介したいと思います。
自身のホームページの速度を把握するにはgoogle推奨の以下のサイトをご利用ください、
指標のパフォーマンスが速度に該当します。
診断ツール:ページスピードインサイト>>

目次
1.はじめに

ページが重くなる要因は様々です。
その中でもよくあるのが、
写真(画像が重い)
動画が重い
などのメディアに関するものです。
今回はWordPressユーザー向けに5分でできるページを軽くする方法(写真編)として紹介します。
2.結論
- 画像を適切なサイズに編集(リサイズ、圧縮、拡張子の変更)
- 次世代画像フォーマットwebpなどを活用する(プラグインで簡単)
上記2つを行えばほとんどのwebページは劇的に軽くなります。
時間も写真の数によりますが、だいたい5分程度です。
3.画像を適切なサイズに編集(リサイズ、圧縮、拡張子の変更)

写真のデジタルデータは、解像度がかなり上がり美しい反面データー容量が大きくなっています。
スマホで撮った写真であっても直接ホームページにアップロードするにはサイズが大きすぎる状況です。
補足:PC画面の横一杯のサイズで1980px程度ですので、
大きくても2000px程度で通常では500px~700pxもあれば十分です。
ホームページに上げるときは、アップロードする前に画面上に表示するサイズに合った画像サイズに調整したのちアップロードする必要があります。
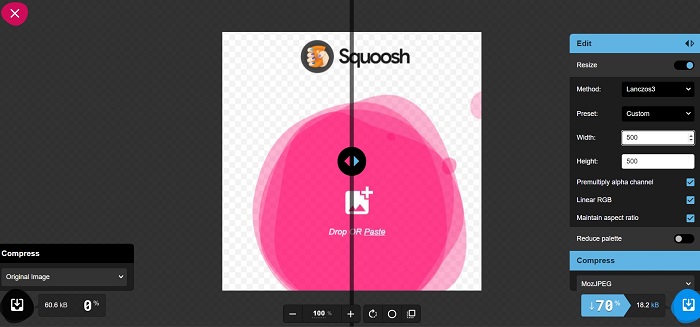
画像サイズを調整するツールとして
というウェブ上で完結するアプリを紹介します。

(ウェブ上のアプリですので、流出すると問題がある画像の編集は避けましょう)
使い方は簡単でブラウザから上記サイトにアクセスして
写真をアップロードします。

すると上図のような編集画面になりますので
画面右のResizeや変換後の写真拡張子を選択します。
背景が透明の必要がある時のみPNGを指定しますが、画像容量が増加してしまうときは、画像の編集をあきらめましょう。
編集が完了したら右下の青色のダウンロードマークをクリックして完了です。
4.次世代画像フォーマットwebpなどを活用する(プラグインで簡単)
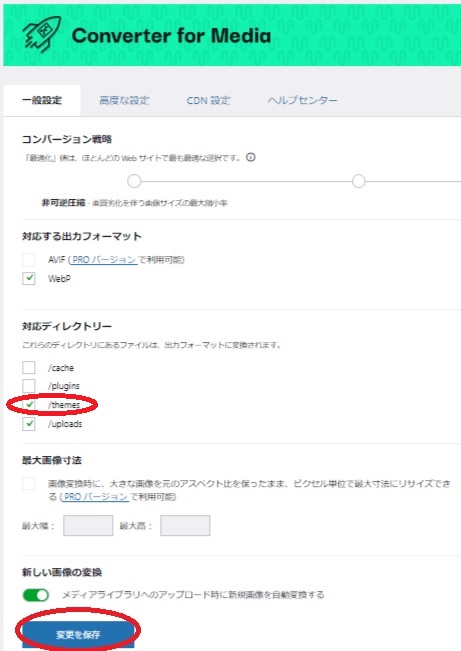
プラグイン:Converter for Mediaを紹介します。
次世代画像フォーマットとして代表的なwebpは、googleが開発した写真拡張子の1つで軽いのが特徴です。
プラグインはWebpの拡張子でも表示可能なブラウザに対しては、Webpを表示し高速化を行い、非対応の場合は元々のjpgやpng形式の写真を表示させるプラグインです。

使い方は非常に簡単で
WordPressの管理画面で「convert for media」でプラグインを検索して有効化します。
有効化したら

themesのところにチェックを入れて変更を保存します。
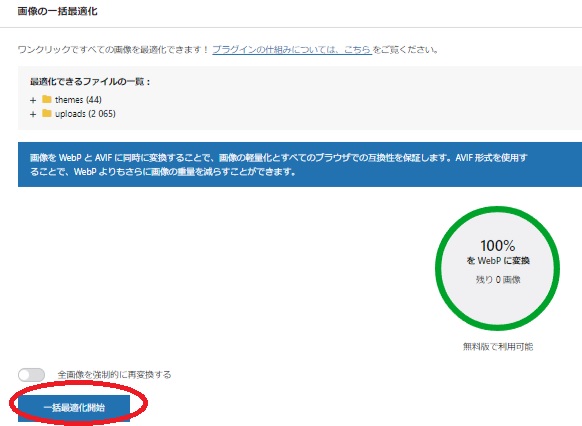
そしてさらに下にスクロールして

一括最適化開始をクリックします。
たったこれだけの操作で完了します。
結果、サイト表示スピードは劇的に改善されます。
補足情報として、もし元通りに戻したい場合であっても
プラグインをアンインストールすれば元通りになりますので安心です。
5.まとめ
- 画像を適切なサイズに編集(リサイズ、圧縮、拡張子の変更)
- 次世代画像フォーマットwebpなどを活用する(プラグインで簡単)
上の2項目を行うだけでかなりの速度改善に繋がりますので、一度お試し頂いてはいかがでしょうか?
表示速度はSEOにも影響するため重要なチェックポイントです。
以上みなさまの参考になりましたら幸いです。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案





