OGPの設定方法ってどうやるの?

LINEやtwitterなどでURLリンクを添付すると
自動でURLに関連する画像が表示された経験はあるのではないでしょうか?
この記事では、自身のホームページのリンクを張ったのにNo image(写真なし)になってしまった時のOGP設定方法を含めて紹介したいと思います。
目次
1.はじめに
まずは、皆様がお持ちのホームページがOGPタグが適切に設定されているかどうか以下のリンクからご確認ください

画像部分が灰色で「no image」と出た場合は設定がうまくいってない可能性があります。
OGPが適切に設定されているとSNS上でURLのリンクをはりつけて拡散してくれた時、リンク先のサイト名や写真が自動的に表示され
ユーザーの興味を引いたり
リンク先の透明性・信頼性を高められる
ことから
SNS経由のアクセス数を増やせる可能性があります。
2.基本的な設定方法
OGPはホームページの<head>と呼ばれるhtml文の中に
以下のコードを記述して写真へのURLを正しく記述すれば表示されるようになります。
以下の緑色の部分を自分用に書き換える必要があります。
<head prefix="og: https://ogp.me/ns#">
<meta property="og:url" content="ページURL" />
<meta property="og:type" content="article" />
<meta property="og:title" content="ページタイトル" />
<meta property="og:description" content="ページ説明文" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:image" content="サムネイル画像のURL" />上のコードを書き込むだけで基本的にはSNS上でリンクが貼られた時、自身のホームページの情報としてSNS側に画像情報が提供されます。
3.WordPressをお使いの方は上の方法より、もっといいツールがあります。
yoastSEOのプラグインです。国内で人気のAll in One SEOもありますが、ここではyoastSEOを紹介します。
どちらのプラグインを使っても問題ありません
OGPを設定するのは非常に簡単で、プラグインをインストールした後、
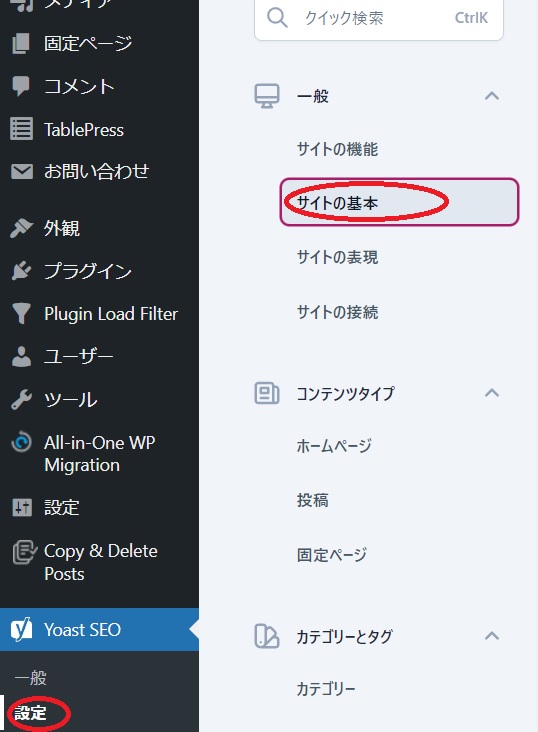
yoastSEOの設定⇒サイトの基本をクリック
⇒「サイトの画像をアップロード」=OGP画像
となります。

設定自体は非常に簡単ですが、SNSの媒体によっては画像が途中で切れてしまう場合もありますので、
ラッコツールのOGP確認を使うなどして調整しましょう
WordPressの場合、プラグインをおすすめする理由の一つに
固定ページや投稿ページ毎に画像を設定できる特徴がありますので非常に便利です(有料)。
4.まとめ
OGP画像というあまり聞きなれないワードを紹介しましたが、OGPはSNS上でURLが投稿されたときにサイトの画像を引用してくれる便利機能です。
SNSが集客ツールの1つである以上
OGP画像は有り無しで言えばあった方が確実に良いものだと思います。
もしご自身のサイトが気になったらチェックして頂き
簡単に対応できますのでトライしてみてください。
以上みなさまの参考になりましたら幸いです。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案
#ホームページ制作 #ホームページ制作名古屋 #SEO対策