ホームページ動画埋め込み軽量化する方法

ホームページに動画を埋め込むニーズは年々高くなっています。
この記事では、動画埋め込みによるホームページのパフォーマンス(速度低下)の対処方法を紹介します。
目次
1.パフォーマンス(速度)の確認方法
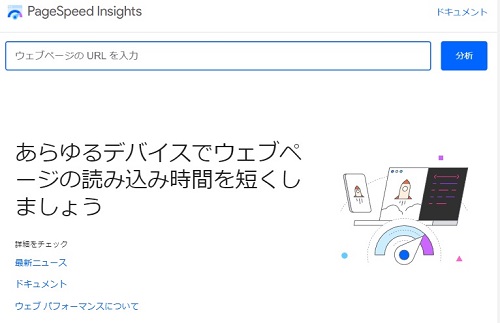
Google推奨のツールを活用します。
を活用して検討中のホームページ会社のホームページをスキャンしてみましょう
使い方は簡単で、
にアクセスした後、分析する対象のURLをコピー&ペーストして
「分析」ボタンを押すだけです。
2.動画埋め込みと遅延読み込み
埋め込み方法自体はYouTube動画を例に取ると共有設定から埋め込むボタンを選択すれば

<iframe loading="lazy" src="https://www.youtube.com/embed/123456" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>のようなコードが生成されますのでこのコードを埋め込むだけでホームページへの配置は完了します。
上のコードで黄色の部分loading=”lazy” を追記していますが、
埋め込み画像がページ下部にある場合遅延読み込みをしてくれる設定ですので、ページを開くスピード自体は遅延読み込みで若干改善します。
しかしながら遅延読み込みを設定してもページのパフォーマンス(速度)はかなり低下してしまいます。
3.動画を埋め込んでる風にするという選択肢
この記事で紹介するのは、
動画を埋め込むのではなく
再生ボタンが表示されている写真を配置し
クリックで埋め込み画像と入れ替える方法を紹介します。
イメージとしては、クリックで写真がiframeに置き換わるイメージです。
WordPressユーザーには朗報で、プラグインを使うと知識がなくとも非常に簡単に設置できます。
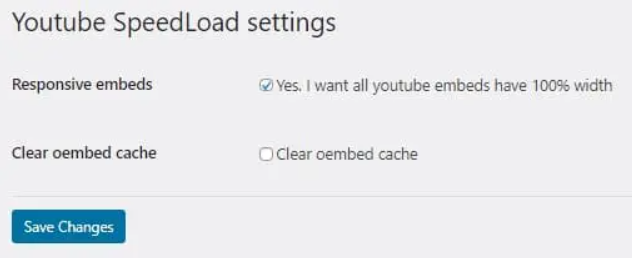
プラグインの1つは、「Youtube SpeedLoad」というプラグインがあります。
使い方は、プラグインをダウンロード有効化した後
「設定」⇒Responsive embedsにチェック⇒Save Changesで完了です。

このプラグインの場合動画のurlを張り付けるだけで反映されます。
プラグインを使わない方法としては、少し専門性が必要になりますが、jsやjqueryを使ってクリックをきっかけに埋め込み動画に入れ替えます。
こちらは少し手間がかかりますが、コード例が多く公開されていますので1から作るよりも楽かもしれません。
2.まとめ
ホームページに動画埋め込みはiframeを使えば簡単ではあるのですが、弊害がありそうです。
ページ速度はSEOにも影響しますので、一度自身のホームページのパフォーマンスを確認してみてはいかがでしょうか。
以上動画埋め込みに関する知識になりましたら幸いです。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案
#ホームページ制作 #ホームページ制作名古屋 #SEO対策