Webサイトのフォントの種類

Webサイトに利用するフォントは、よく見かけるゴシック体から個性の強い手書き風フォントなど様々な形態が存在します。
この記事では、デバイスにあらかじめ用意されているデバイスフォントやオリジナリティーに富んだ
独自フォントについて紹介します。
目次
1.結論

独自フォントを選ぶ際は、デメリットも把握したうえできちんと選択することが重要。
デバイスフォントは、
閲覧する各デバイスにあらかじめ用意されたフォントで、
メリットは、端末にあらかじめ用意されているフォントの為、読み込み速度が速い特徴があります。
デメリットは、用意されているフォントは端末によるため、イメージやデザインを訴求したいサイトでは、意図しないフォントに変わってしまうリスクがあります。
一方で独自フォントは、
Webサイト自体に用意したフォントを指定して読み込ませるものになります。
メリットは、ウェブページのイメージを統一できる点にありますが
デメリットは、ページの読み込み速度が遅くなることやものによって有料のフォントが存在する点にあります。
サイトでフォントを選ぶ場合は、ブランドイメージを重視するのか、SEOやユーザビリティーを重視するのか
それぞれのビジネスの重要度で評価する必要があります。
2.手軽なWebフォント

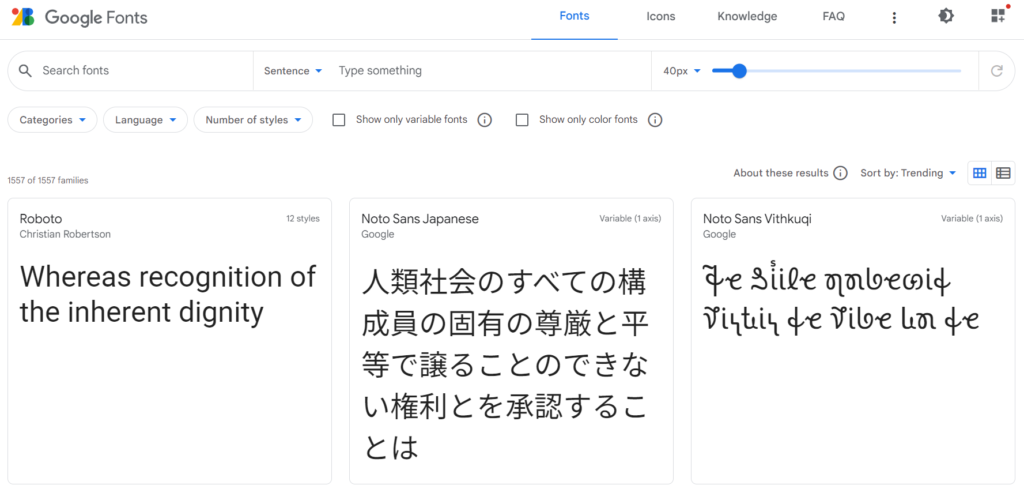
手軽に使えるWebフォントとして「Google Fonts」が有名です。
無料で使えて設定自体もGoogle Fontsへの参照リンクを埋め込むだけで済みますので、自身のホームページへフォント一式をデーターとして用意する手間が省けます。
(※cssで使うフォントの指定は必要)
font-family: 'Arial','Courier','メイリオ',sans-serif;(cssで上のように優先順位の高いフォントから並べる必要があります。)

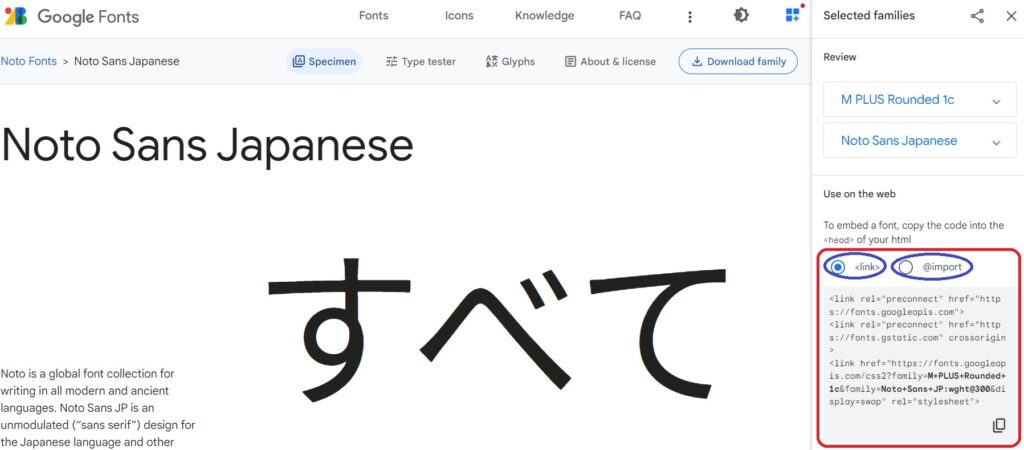
googlefontsのページから好きなフォントを選ぶと
上図赤枠のように埋め込むコードが用意されていますので、コピーして自身のサイトの該当ページに埋め込むだけです。
※もちろんフォント自体をダウンロードして自身のホームページにファイルとして用意することも可能です。
3.まとめ

独自フォントは個性を豊かに表現できる反面
モノによっては非常に重いフォントも存在します。
設定自体は簡単ですが、
ユーザー視点で考えた時に
サイトの表示速度は適切か、
本当に読みやすいのかどうかも
きちんと考慮する必要があります。
独自フォントは企業イメージやブランディングに明確な意図がない限り、下手に使うと逆効果となることさえあるのです。
以上サイトイメージを変えるフォント選び方の参考になりましたら幸いです。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案
#ホームページ制作 #ホームページ制作名古屋 #SEO対策





