ファビコン設定_ホームページ
Webサイトのアイコン=ファビコン設定の方法

ホームページのアイコンの役目をするファビコンの設定方法について紹介します。
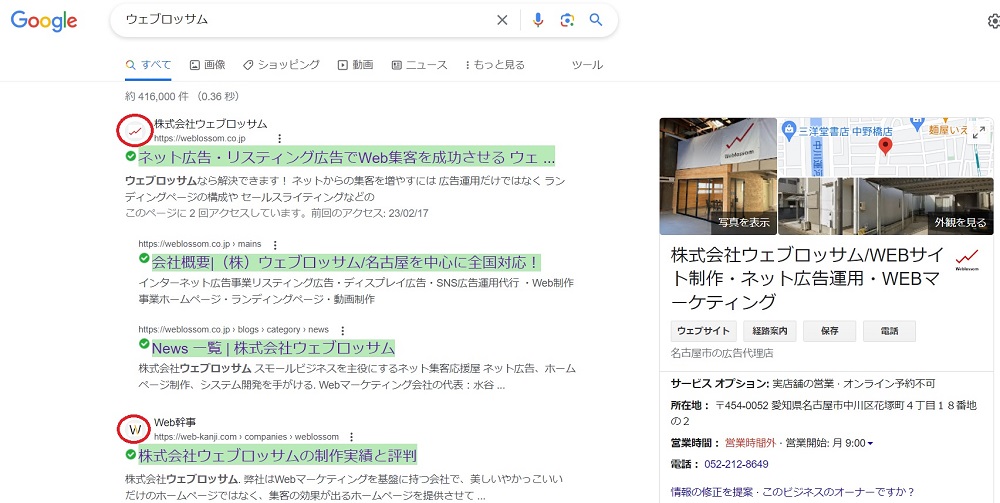
補足:2023年4月頃からGoogle検索においてファビコンも表示されるようになりました。

上図赤丸がファビコンです。
目次
1.結論

ファビコンは、サイトごとのタブの部分に表示されるアイコンのことを言います。

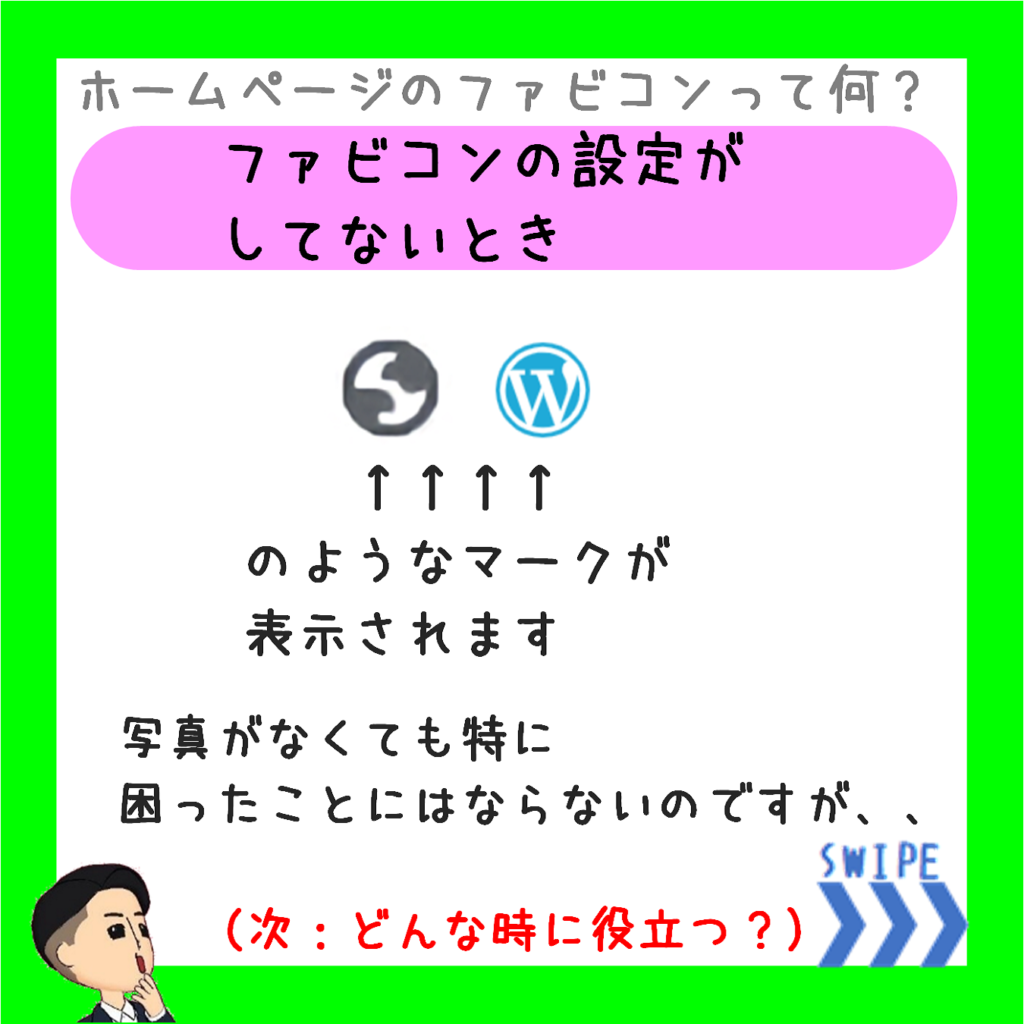
ファビコン設定がされていない場合
上図のようなマークが表示されます。
WordPressのロゴマークなどもよく目にしたりするのではないでしょうか?
WordPressの場合は、設定がないとデフォルトでWordPressのロゴが表示される仕様になっています。
(過去にインスタで投稿した写真を引用@weblossom758)
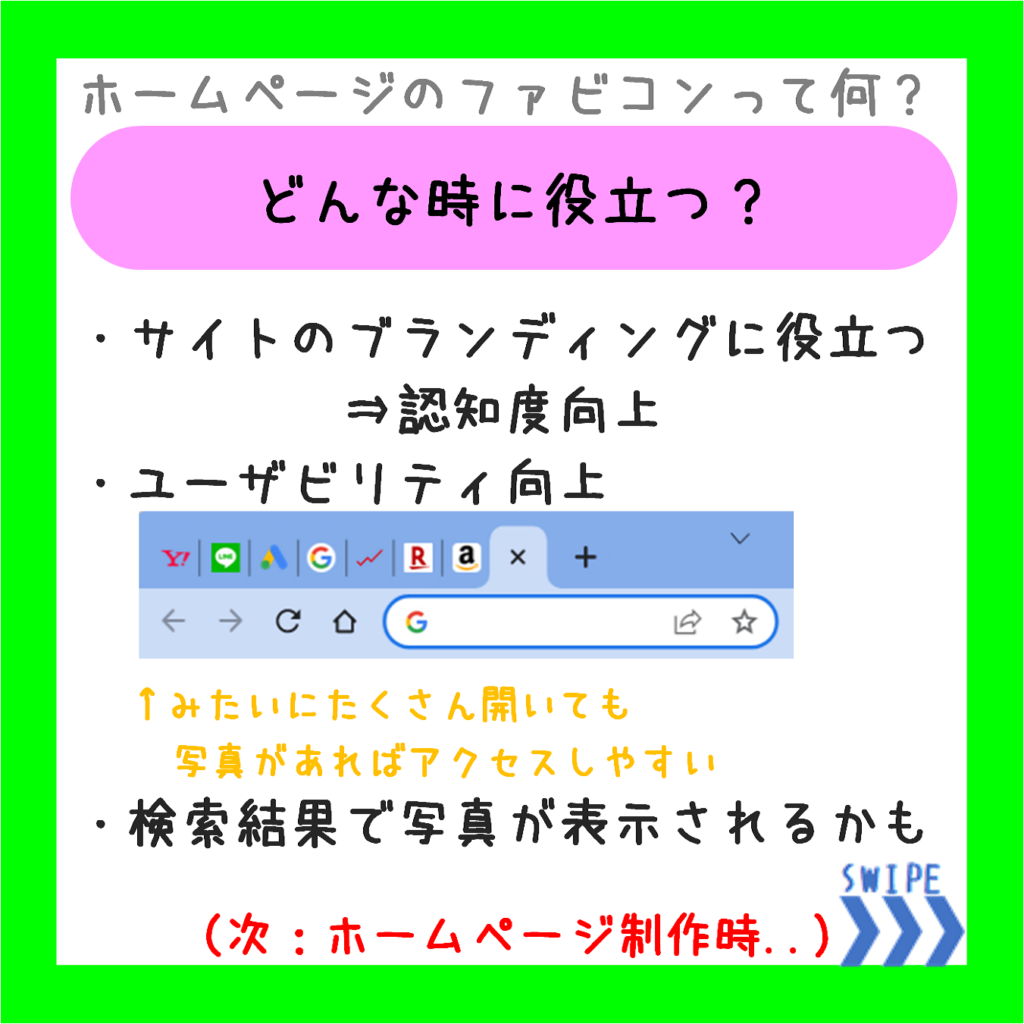
2.どんな時役立つ?

ファビコンの設定が役立つタイミングとして
ブラウザ上で沢山のタブを開いた時など
表示が写真のみになりますので、ユーザーはアクセスしやすくなります。
何よりもロゴなどの写真があることで会社などの認知度向上に貢献します。
※上の写真では検索結果で写真が表示されるかもとしていますが今は表示されます。
3.ホームページにファビコンを設定するには

ホームページ制作時であれば、正方形の写真を用意しておけばだいたいやってくれます。
写真と言っても色々な拡張子がありますが、
自分でやらない場合、気にしなくて問題ありません

自身でファビコン用写真を用意する場合は
icoファイルがおすすめです。
ネット上で様々な拡張子からicoファイルへ簡単に変換できます。
「icoファイルへ変換」などで検索してください

WordPressのプラグインについては説明を省略しますが、
直接設定する方法として
htmlのheadの中に1行追加するだけです。
<link rel="icon" type="image/x-icon" href="https://○○/favicon.ico">具体的には上記のような1行を追加するだけでOKです。
○○の部分はfavicon.icoファイルまでのパスを正確に記載してください。(もちろん相対パスでも可能)
補足:WordPressでドメインに一括設定したい場合
(PDFファイルや写真のみの表示で意図しない時にWordPressロゴが表示されてしまうのを防ぐ)
【ドメインに一括に設定したいなら】
1.favicon.icoをドメインルート直下にアップロード
(これだけでも反映されることも)
2.htaccessに
AddType image/xicon .ico
<Files favicon.ico>
ErrorDocument 404 ディレクトリ/favicon.ico
</Files>
と記述追加で完了。
4.まとめ

ファビコン設定は難しくありませんので、
あるなしで言ったらあった方が良いのは間違いありません。
メリットとして上図のようなこともありますので、
ご自身でファビコン設定に挑戦してみるのもいいかもしれません。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案
#ホームページ制作 #ホームページ制作名古屋 #SEO対策





