WordPress子テーマでテーマカスタム

WordPressをお使いの方の中には汎用テーマ(オリジナルテーマ以外のもの)を利用していらっしゃる方も多くいらっしゃいます。
その中で出てくるニーズは、汎用テーマであっても自分用にレイアウトをカスタムしたいというご要望です。
ご要望を解決する有力な手段として「WordPressの子テーマ」について紹介します。
目次
1.はじめに

WordPressにはデザインごとにテーマという考え方があります。
テーマには、大きく2パターン
- 既存テーマ(パッケージ品)
- オリジナルテーマ
の2種類が存在します。
この記事では、既存テーマであるパッケージ品をカスタムしたい人向けに方法を紹介します。
(過去にインスタで投稿した写真を引用@weblossom758)
2.結論

既存テーマをアップデートさえしなければ、問題ないのですが、テーマはセキュリティ対策などで定期的にアップデートされる傾向があります。
直接テーマを編集すれば、レイアウトなどは変更できるのですが、
問題はアップデート操作でデータが上書きされてしまうのです。
それを回避する方法がワードプレスの子テーマを作るという方法です。
3.子テーマ作り方の手順

WordPressのFTPから
(バックアップは事前に取っておきましょう)
function.php
style.css
をダウンロードします。
※まずファイルの中身は空白にしてください。
function.cssの中身に以下を追記
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( 'parent-style' ) );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );style.cssの中身に以下を追記
/*
Theme Name: themename child
Template: themename
*/※黄色のthemenameはご自身の親テーマ(テーマ原本)の正しい名称に置き換えてください

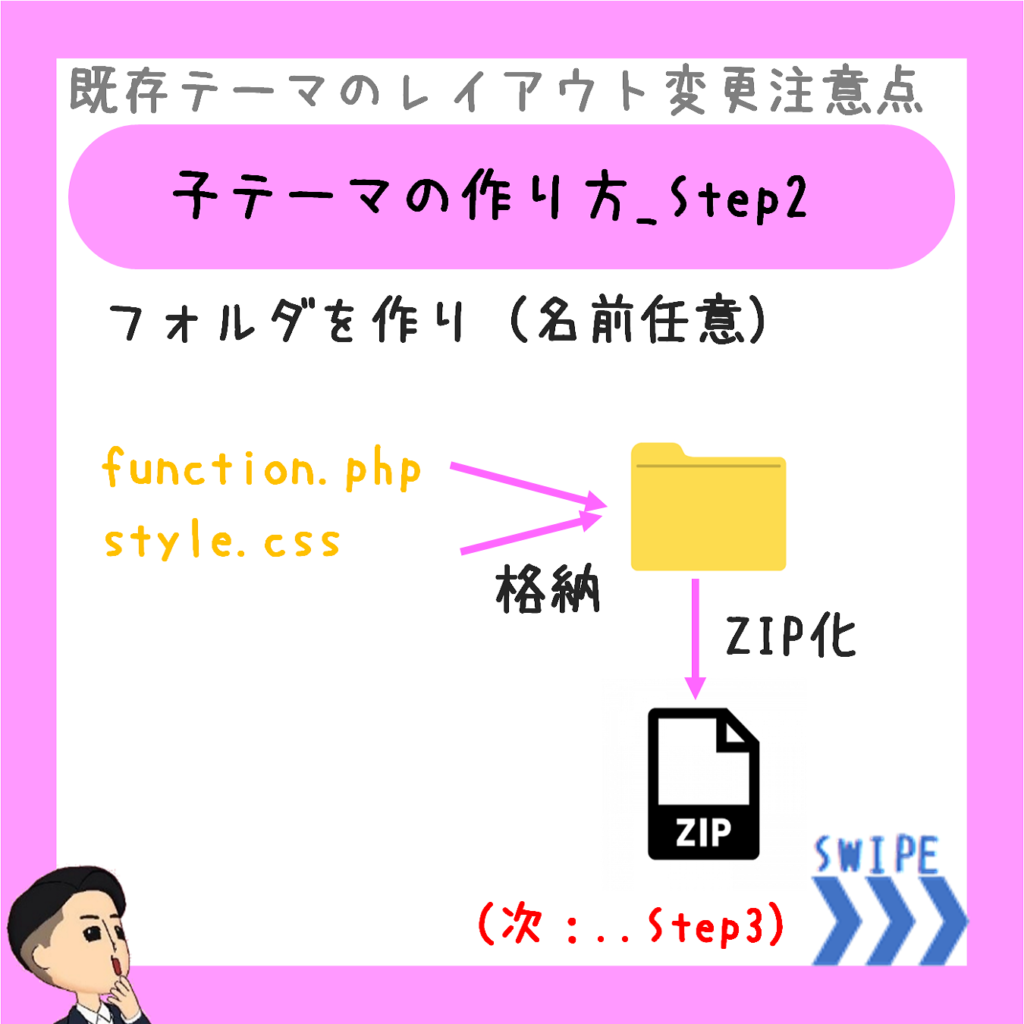
上の図のように任意の名前(子テーマとわかりやすい名称がオススメ)のフォルダーを作成して
function.php
style.css
のファイルを格納します。
その後Zip化(圧縮)します。

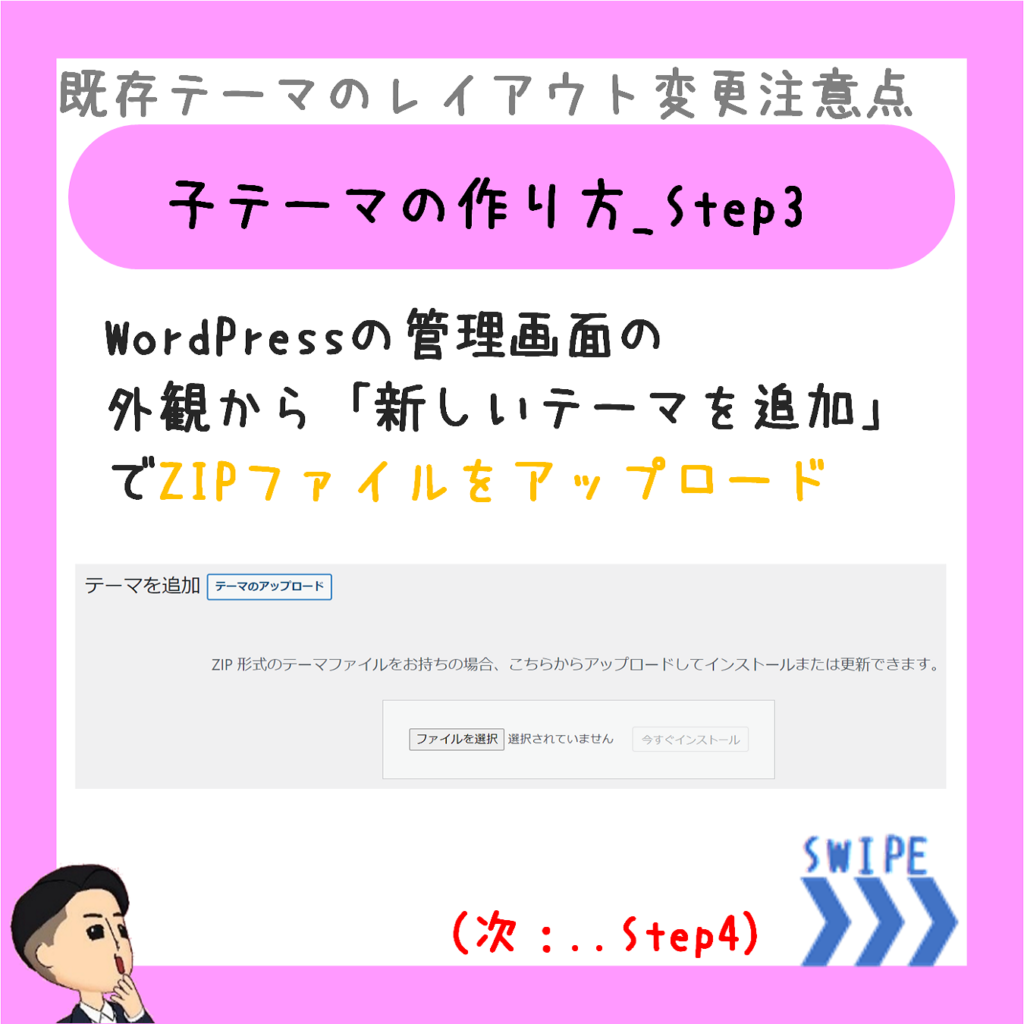
次にWordPressの管理画面「外観」から新しいテーマを追加で先ほど作成したZipファイルをアップロードします。

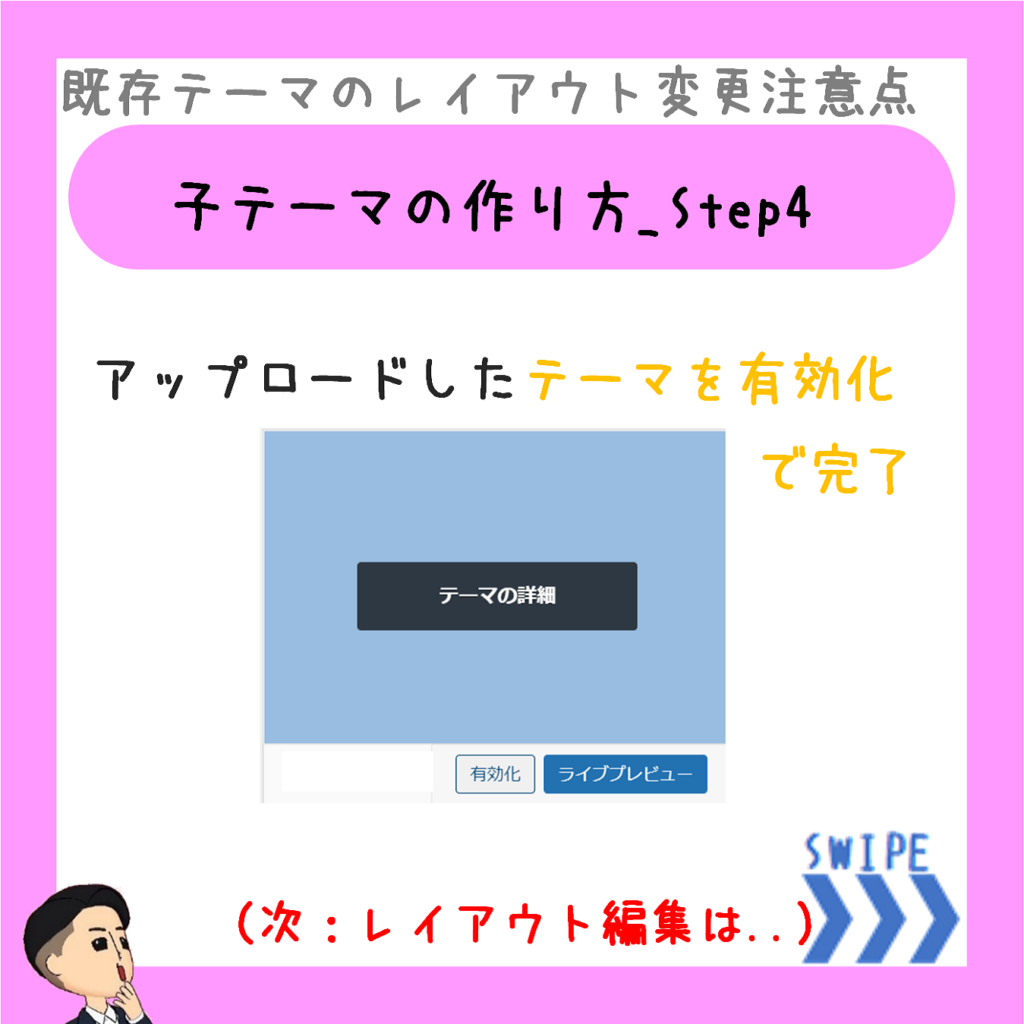
そしてテーマの有効化を行います。

こうすることでアップデートに影響されないレイアウト変更が可能になります。
4.まとめ

WordPressの既存テーマ(パッケージテーマ)を触る時は、必ず子テーマを起こして編集することを忘れないでください。
不用意にテーマをアップデートしてしまった時、レイアウトが総崩れしてしまう恐れがあるためです。
以上自身のWordpressサイトを自分用にカスタマイズしたいと考えていらっしゃる方の参考になりましたら幸いです。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案
#ホームページ制作 #ホームページ制作名古屋 #SEO対策





