ホームページ表示速度改善プラグインAsset CleanUp

WordPressユーザー向けホームページ表示速度改善プラグインAsset CleanUpについて紹介します。
ホームページの表示速度はSEO評価にも影響するだけでなく、実ユーザーにも不便さを感じさせてしまいます。
プラグインAsset Clean UPは、
ページ毎に不要なプラグインや不要なファイルを読み込まないよう選択できるプラグインです。
wordpressなどのホームページは、関係のないファイルも多く読み込まれてしまっているのが実情なのです。
目次
1.不要ファイルの特定と対処方法
速度に影響を与えているファイルの特定
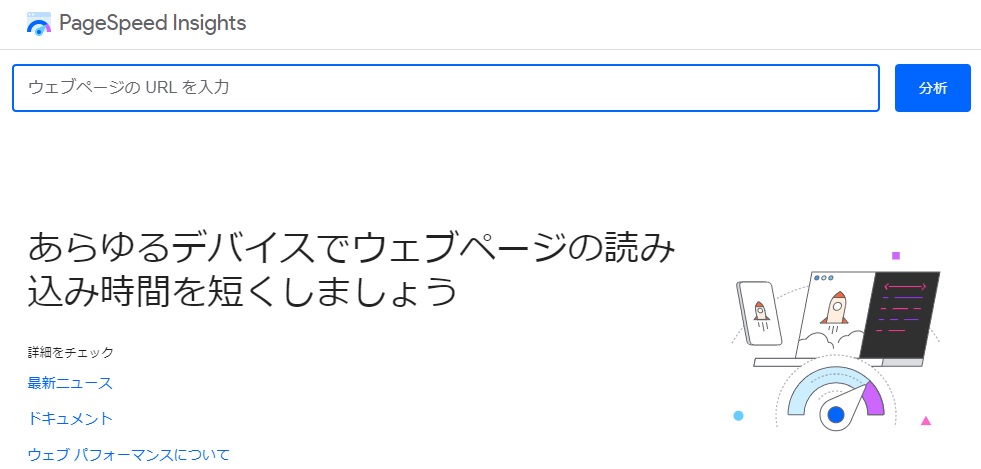
https://pagespeed.web.dev/
にアクセスして改善したいページのURLを入力します。

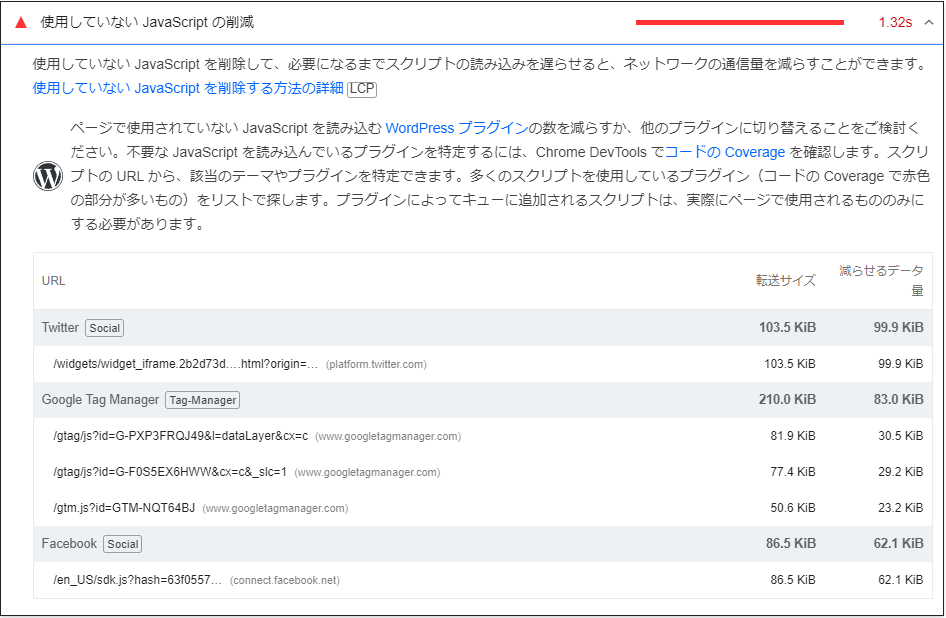
解析結果の使用してないJavaScriptの下向き矢印をクリックすると
速度に影響を与えている項目が表示されていますので、メモしておきます。
不要なファイル、プラグインの制御
Asset CleanUpをWordPressのプラグインに追加した後の操作方法を説明します。
プラグインの設定は、基本的には何も触らなくても問題ありません
プラグインのインストールが完了したら
固定ページや投稿ページの編集画面を開くと画面下の方にプラグインやJavaScriptのリストが表示されます。
このリストはかなりの項目数が表示されますが、
先ほどPagespeedInsightsで指摘されたjsファイル
あるいは明らかにそのページで使用してないプラグインは対象外と設定します。
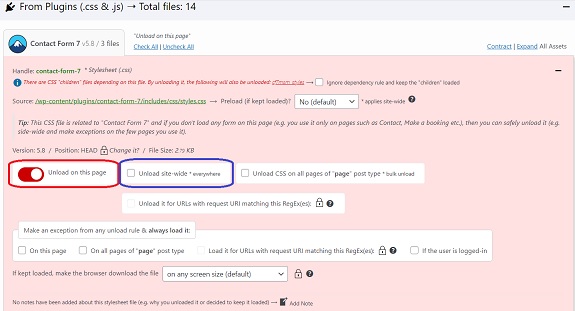
下の写真はContactForm7のプラグインですが、該当ページではフォームを設置していないので外します。

上の図では編集中のページのみに読み込まないよう
設定したいため赤枠内の部分をオンにしています。
補足:サイトのページ全体に適用させたい時は青枠内のチェックボタンをチェックすると全ページに適応されます。
外すもの残すものの選択を行って
最後に更新ボタンを押して完了です。
除外していいのかどうか迷う場合は、
一度除外してみて動作を確認するのも一つの方法です。
もちろん設定変更後は、
きちんと動作確認を行うことをおすすめします。
3.まとめ
ホームページの速度改善には、様々な観点での対策が存在しますが、今回は無駄なファイルを読み込まないよう制御できるツール:
Asset CleanUpを紹介しました。
これら速度改善ツールには、他のプラグインと重複してしまうことや相性が悪いこともありますので、変更を行った後は動作確認を行いましょう。
冒頭で使ったPageSpeedInsightsでも確認することをおすすめします。
以上ホームページの速度改善で頑張っている方の参考になったら幸いです。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案
#ホームページ制作 #ホームページ制作名古屋 #SEO対策