ホームページにアニメーションをつける

ホームページにアニメーションなどの動きを付けて装飾するには様々な方法があります。
ここでは、アニメーションで動きをつけるうえで
気を付けることやその方法について紹介します。
目次
1.アニメーション設置の注意点

ホームページに動きをつけて、
訪れた人の注意を引いたり、デザイン性を高くすることは、
事業のブランディング力を高める良いツールとなる可能性があります。
一方で、なんとなくおしゃれにという感覚でやってしまうと逆効果になってしまうこともあるのです。
ホームページに動きをつけることを検討した場合以下の項目をチェックして本当にメリットがあるのか正しく判断してから行いましょう。
- ホームページが重くなりすぎないか
- アニメーションによりユーザーの利便性は損なわないか
- アニメーションが狙った意図に合っているか
当たり前のような内容ですが、動画やアニメーションは、通常の写真と比較してサイトの表示速度が遅くなります。
表示速度は、現代のセッカチなユーザーにとって重要なポイントにもなっておりますので、注意が必要です。
アニメーションを多用しすぎると、コンテンツを読みたいユーザーにとって妨げになることも多々あります。
またデザイン性や奇抜さを重視するあまり読みにくくなってしまうことも当然あります。
サイトの目的に従ってブランディング重視で行くのか情報提供重視で行くのか再確認したのち、アニメーションの選択を検討することをおすすめします。
2.アニメーション設置の方法
動画を埋め込む
ここで言う動画はmp4形式などの動画のことで、映像として制作したものを
背景やイメージ動画として設置することを言います。
動画ですので比較的容量が大きくなってしまいますが、設置しやすく音声の出力も可能です。
ホームページに動画を設置すること自体は難しくありませんが、
動画制作自体に別で費用がかかります。
以前動画設置に関するデメリットも書きましたのでこちらも参考にして頂けますと幸いです。
gif画像を使う

上図はgif画像です
gif画像は写真と同じような感覚で比較的軽い容量で設置することが可能です。
あくまで画像の仲間でもありますので音声はありません
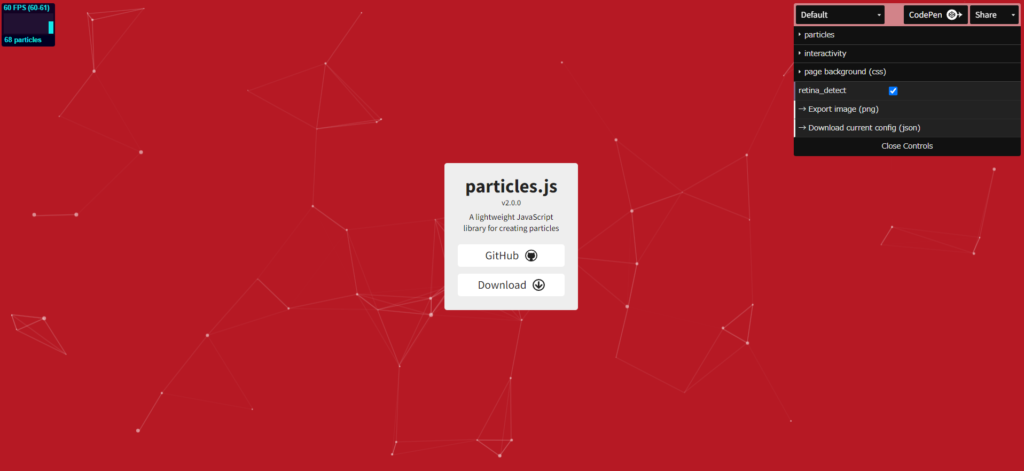
Java Scriptで実装する
cssのアニメーションを使っても動きは付けられますが、よりダイナミックな動きを表現するのにJava Scriptを活用する方法があります。
Java Scriptで素材を操るにはそれなりの専門知識が必要ですが、particles.jsのようにパッケージをダウンロードして自身のホームページに配置するだけで動きをつけられるアニメーションも存在します。
以下写真をクリックするとわかりやすいです。
3.まとめ
ホームページにアニメーションを設置して動きのあるページを表現する方法は大きく3種類ありますが。
せっかく実装したアニメーションが逆効果になってしまっては意味がありません。
どの方法で実装するにせよ、アニメーションを設定する目的を明確にしたうえで
表示速度やユーザー目線を意識して実装することが重要です。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案
#ホームページ制作 #ホームページ制作名古屋 #SEO対策