レスポンシブデザインとは何?

普段の生活ではなかなか聞きなれない「レスポンシブデザイン」について紹介します。
これからホームページを作りたいとお考えの方の参考になりましたら幸いです。
目次
1.はじめに

突然ですが、今みなさんがインターネットを見ている端末は何ですか?
iPhone,アンドロイド端末、PC、タブレット、、、などたくさんの種類があると思います。
インターネットが流行り始めたころは正方形の画面に近いPC一択でしたが、今では事情がかなり違いそうです。
ここではレスポンシブデザインの意味とその背景について簡単に紹介していきます。
(過去にインスタで投稿した写真を引用@weblossom758)
2.結論

結論から先に紹介しますが、
レスポンシブデザインとは
ホームページを閲覧するユーザーがどんな端末を使っても文字が小さくなってしまって読めないなどの問題を発生させることなく
閲覧しやすくするための手法をいいます。
3.レスポンシブデザインが登場するまで
3.1昔の端末

現在ではネットを閲覧する端末はTVやPCのような大きな画面から、スマホなどの小さな端末まで無数に存在します。
インターネットが普及し始めた頃は、ほぼ1つのサイズ規格の画面しかなかったため
レイアウトは1パターン用意すれば特に問題ありませんでした。
3.2スマホの登場により状況が大きく変わった

2007年頃のiPhoneの発売を機にインターネットへアクセスする事情が劇的に変わりました。
スマホは電話という認識の人も多いですが、機能的に考えるとポケットサイズに小さくしたPCです。
このころからスマホでネットを閲覧するニーズは劇的に高まったものの
パソコンからの閲覧用に作られた画面をスマホで見ると小さすぎて読めない、拡大する必要があるなどの問題が発生しました。
その結果スマホからアクセスの場合はスマホ用ページを別で用意しそのページに移動させる(リダイレクト)という手法が流行りました。
3.3スマホサイズも様々・タブレットまで登場

スマホやタブレットの様々なサイズ登場により画面サイズ毎にページを作ることが大変になってきました。
さらに面倒なのは一部分変更したい場合は
複製したページ数分編集する手間が発生し実用性の面で問題がありました。
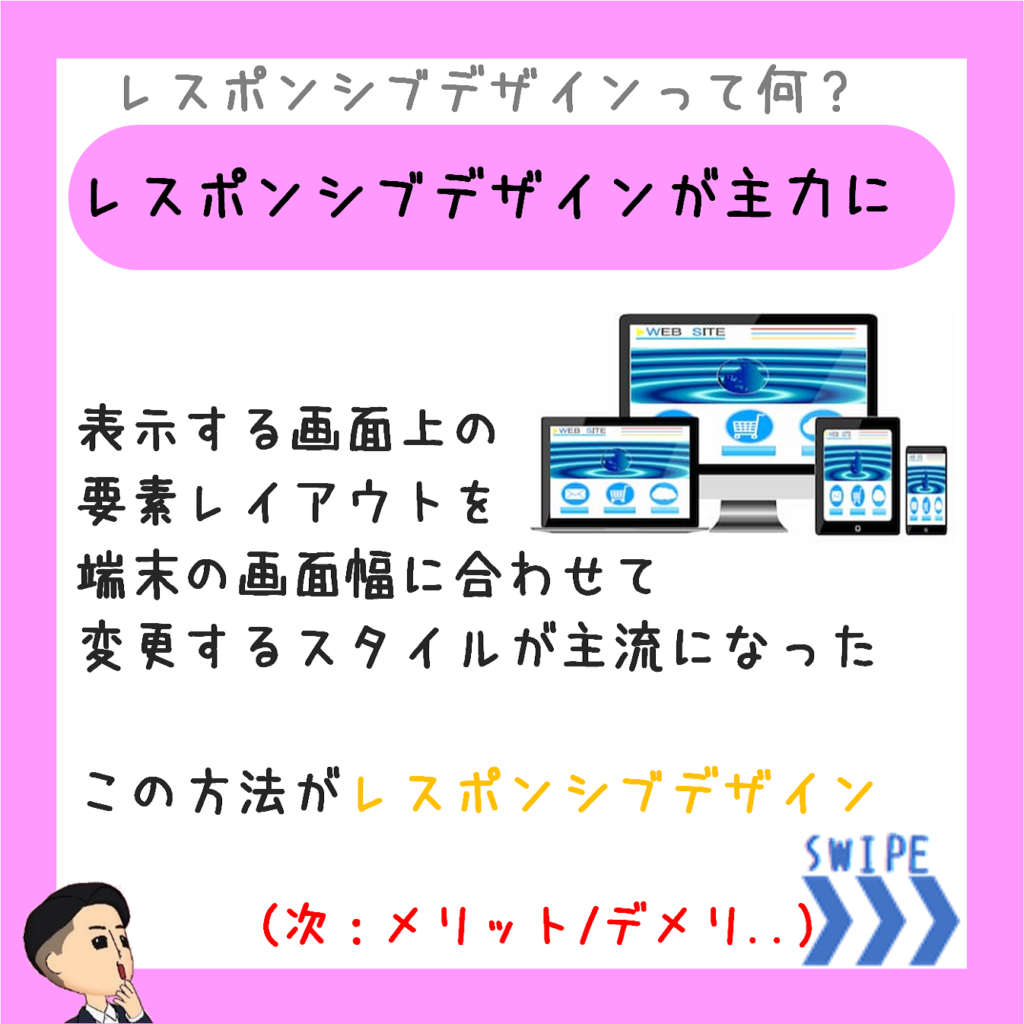
3.4レスポンシブデザインの登場


そこで登場したのがレスポンシブデザインです。
画面上のレイアウトを決めるcssと呼ばれるレイアウト指示内容を画面幅毎に指定することで、
同じページ・同じコンテンツであっても画面サイズ毎に画面上の部品(要素)を変更するデザインが登場しました。
これにより変更が発生した場合も同じページのもの1つを修正すれば良いため運用する手間も省けます。
4.まとめ

レスポンシブデザインは様々な端末からホームページにアクセスしてもユーザーが見やすいようにするための仕組みです。
例をあげると
PCで見た時はナビボタン(各ページへのリンク)があるのに対し
スマホで同じページを見るとハンバーガーボタン
⇒![]() になっていたりすることがあると思います。
になっていたりすることがあると思います。
これは、画面サイズ毎に表示/非表示をcssと呼ばれるレイアウト指示で操作しているためです。
またGoogleはスマホ専用ページを作るよりもレスポンシブデザインを推奨しています。
これはSEO上、同じコンテンツのページが複数あるのはよくないという意図があるのかもしれません
ホームページを制作する上でレスポンシブデザインとは何か
気になった方の参考になると幸いです。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案





