ホームページ 作成 htmlとは
ホームページの作成でhtml ?って何?にお答えします。

はじめに
ホームページの作成でhtmlという言葉が飛び交ったりすることがあります。
今回はホームページ用語として出現するhtml について紹介します。
結論
htmlはHyper Text Markup Languageの略でウェブページを作成するために開発された言語です。
ブラウザで見るwebサイトはこのhtmlの言語が使われています。

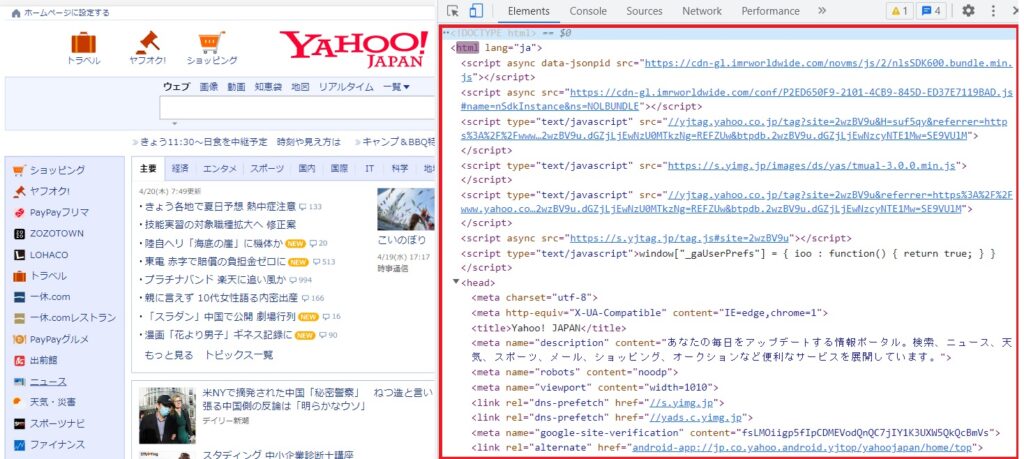
上の図はyahooのトップページで右側の赤枠の内部がいわゆるHTMLと呼ばれているものになります。
HTMLと聞いてWebページ用の言語ね!という認識でも十分ですが、
今回は少し掘り下げてhtmlで書かれた言語がパソコンやスマホの画面上で
ユーザーが見やすい色やレイアウトになって表示される仕組みについて紹介します。
ホームページ作成でhtmlとセットで必要な要素
※JavaScript(上記二つを補助・代替えする機能を持つもの)などもありますが、簡単のため今回は省略します。
1.と2.について順番に説明していきます。
1.HTMLの役割
基本的には文字情報を記載するテキストデータのような役割だと考えてください
従ってhtmlファイルの文字情報は、書かれた順番に従って表示されます。
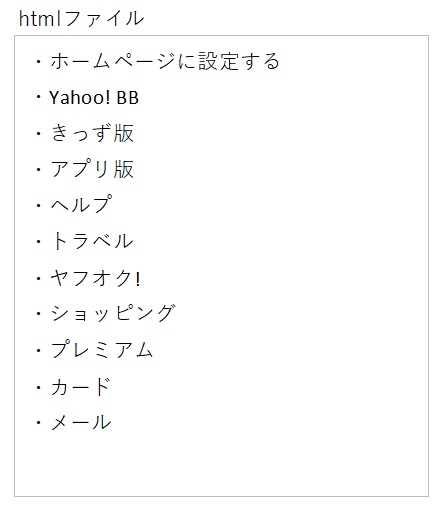
Yahooのトップページだと以下のようなイメージになります。

図.3
これだけだと画面上では、上から順番に羅列された文章が並ぶだけでリスト一覧のような見た目になってしまいます。仮に写真を入れたとしても写真も順番通りに並びます。
これをwebページらしくするために写真やハイパーリンクを貼ることを考えてみます。
文字情報以外に画像の保存先の場所やリンク先のURLなどの情報が必要になります。
具体的には以下のサンプルのようになります。

図.4
少し複雑に見えてきましたが、中身は必要な情報を追加しているだけです。
htmlの文らしくなりましたが、この状態だとブラウザ画面上では図3.とほぼ同じで、違うのはリンクがついたこと、写真が入ったことの2つになります。
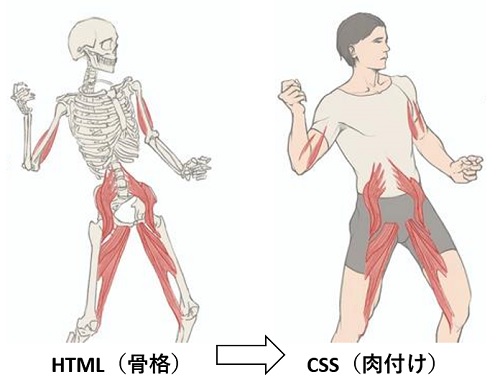
いずれにせよ、html単独では書かれた順番通りに羅列されただけの骨組みのような状態になります。
これに色や文字サイズなどの装飾を加えるためにCSSが使われます。
2.CSSの役割
CSSはhtmlで書かれた文章や写真の装飾を担当します。
建築現場における骨組みだけのスケルトン状態のものに装飾を施す指示役のような役割をします。

具体的には
Htmlで書かれた<>で閉じられたものを要素と呼び
(例:<a class=”〇〇” href=”https://ext.yahoo.co.jp/promotion/startpage/” >ホームページに設定する</a>)
1つ1つの要素(部品)をCSSによって
画面の右側配置、横幅は100px、背景色は赤、文字サイズは16px
などと指定します。
そうすることでユーザーがweb画面を見た時読みやすかったり、洗練されたデザインに見えたりするようになるのです。
3.まとめ
ホームページの作成でhtmlという言葉が出たりしますが、
ホームページ画面内の文字情報などの構成要素が詰まったHTML
htmlの骨組みからユーザーが見やすいように美しく装飾するCSSで成り立っています。

以上、ホームページ 作成でhtmlというワードが出た時も戸惑うことなく取り組んで頂けたら幸いです。

この記事を書いた人
株式会社ウェブロッサムの
代表:水谷友彦
中小企業のネット集客を
Web戦略からサポート

- 専門知識のあるスタッフが
一貫対応 - お客様の事業に合った
最適な専用ホームページをご提案 - 直接対面形式で安心感のある
コミュニケーション - ホームページ単体ではなく
Web戦略からのご提案





